










Material Design Palettes

Material Design Palettes介绍
Material Design Palettes is a tool for Android App Designers & Developers interested in using support library (AppCompat v23+).
Are you committed to make your next Android App one of the best looking Apps in the market? Do you need help picking the right colors from Material design palettes?
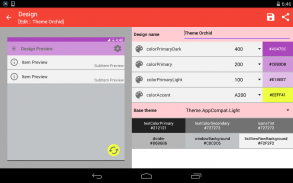
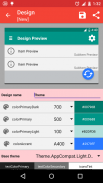
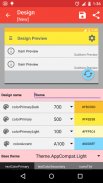
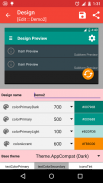
"Material Design Palettes" is geared toward developers interested in Designing Apps with the most up-to-date version of Android (Marshmallow) Themes/Styles, using the support library AppCompat v23+ (Theme.AppCompat based on Theme.Material). "Material Design Palettes" is ready to Build & Preview your themes / styles results on the fly. You can export colors, themes, styles (XML files) with one touch. Your new App will look exactly as you want.
Features:
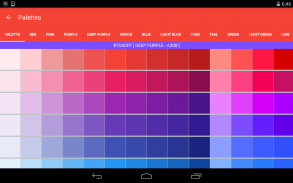
- Android UI conventions: Color palettes, file format, structure & guidelines.
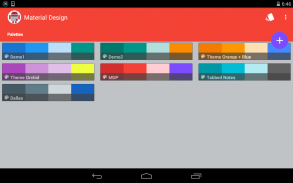
- Save your design. Create your own gallery and compare.
- Selectors for the intensity of the color. Including colorPrimary, colorPrimaryDark, colorPrimaryLight and colorAccent.
- Selector for Light, Dark and Light with Dark ActionBar. The rest of the colors should fall into place accordingly.
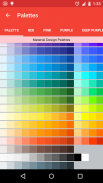
- 100% of the Material Design Palettes are available and categorized by Google codes.
- Individual and Consolidated Material Design Palettes.
- Export: colors.xml, themes.xml, styles.xml, toolbar.xml and a small demo Activity/layout.
- Multilanguage: English, Spanish, Italian, Portuguese and Russian.
PRO version features (available via in-app-purchases):
- AD-FREE (No Advertisements).
Permissions:
- Full Internet Access: To allow Google AdMob SDK & In-app purchases.
- Billing: Google In-app purchases (It allows upgrading to the PRO version).
But this is just the beginning; there is a lot to be done.
Are you enjoying "Material Design Palettes"?
There are a few ways you can help us make this app even better:
1) Rating this app. A nice/honest valuation is always welcome.
2) Help us spread the word and encourage others to try this app.
3) Consider buying Pro version (Ad-Free). It could help us to continue improving.
4) Help us translating this app. <a href="https://www.google.com/url?q=https://www.google.com/url?q%3Dhttp://ackuna.com/translate-/material-design-palettes/%26sa%3DD%26usg%3DAFQjCNE2A_cVZq4uXibmbavi3jfKeVfiVA&sa=D&usg=AFQjCNHDO1bttLrMQr7erfGO4Vb3Kme--g" target="_blank">http://ackuna.com/translate-/material-design-palettes/</a>
5) Reporting any bugs, typos or mistranslations to <a href="mailto:app.dev.coders@gmail.com">app.dev.coders@gmail.com</a>. Feedback from our users is always welcome. Let us know what you think about our App.
Although we have taken every care to ensure the accuracy of our templates, mistakes do happen. We would be grateful if you would report any mistake to us. That would help us to improve subsequent versions of this App.
</div> <div jsname="WJz9Hc" style="display:none">材料设计调色板是Android应用程序设计师和开发者热衷于使用支持库(AppCompat V23 +)的工具。
你是致力于使你的下一个Android应用程序市场上最好看的应用程序之一?你需要帮助,从材料设计调色板选择合适的颜色?
“材料设计调色板”是专门针对感兴趣的应用程序的设计与最先进的最新版本的Android(棉花糖)主题/样式的开发,使用支持库AppCompat V23 +(Theme.AppCompat基于Theme.Material)。 “材料设计调色板”准备构建和预览的主题/样式效果上飞。您可以导出颜色,主题,风格(XML文件)与一触。您的新应用程序的外观完全按照你想要的。
产品特点:
- Android的UI约定:调色板,文件格式,结构和指导方针。
- 保存你的设计。创建您自己的画廊和比较。
- 选择器的颜色的强度。包括colorPrimary,colorPrimaryDark,colorPrimaryLight和colorAccent。
- 选择光明,黑暗与光明与黑暗的动作条。颜色的其余部分应该落入地方相应。
- 在材料设计调色板的100%可用,可通过谷歌代码进行分类。
- 个人与综合材料设计的调色板。
- 出口:colors.xml,的themes.xml,styles.xml,toolbar.xml和一个小的演示活动/布局。
- 多国语言:英语,西班牙语,意大利语,葡萄牙语和俄语。
专业版功能(可通过在应用程序,购买):
- 无广告(无广告)。
权限:
- 完全的互联网访问:要允许谷歌AdMob的SDK和应用内购买。
- 计费:谷歌在应用程序内购买(它允许升级到专业版)。
但是,这仅仅是个开始;有很多工作要做。
你享受“材料设计调色板”?
有几个方法可以帮助我们使这个应用程序更好:
1)评级这个程序。一个漂亮的/诚实的估值永远是受欢迎的。
2)帮助我们宣传,并鼓励其他人尝试这个程序。
3)考虑购买专业版(无广告)。它可以帮助我们继续提高。
4)帮助我们翻译这个应用程序。 <a href="https://www.google.com/url?q=http://ackuna.com/translate-/material-design-palettes/&sa=D&usg=AFQjCNE2A_cVZq4uXibmbavi3jfKeVfiVA" target="_blank">http://ackuna.com/translate-/material-design-palettes/</a>
5)报告任何错误,错别字或误译到<a href="mailto:app.dev.coders@gmail.com">app.dev.coders@gmail.com</a>。从我们的用户反馈始终欢迎。让我们知道你想想我们的应用程序是什么。
虽然我们已尽力确保我们的模板的准确性,错误难免会发生。我们将不胜感激,如果你会报告任何错误给我们。这将帮助我们改进这个应用程序的后续版本。</div> <div class="show-more-end">